Ajax là gì? Tìm hiểu chi tiết về cách hoạt động của Ajax
Đối với những ai lần đầu nghe đến cụm từ này chắc hẳn sẽ rất khó hiểu và lạ lẫm. Nhưng với dân lập trình, AJAX lại khá quen thuộc. Vậy AJAX là gì? Tại sao nên dùng nó? AJAX hoạt động như thế nào? Tất cả sẽ được chuyên trang giải đáp trong bài viết bên dưới. Mời bạn cùng theo dõi
Ajax là gì?

AJAX(Asynchronous JavaScript and XML) là nhóm công nghệ tạo ứng dụng hay các web động. Nó cho phép ứng dụng web tăng tốc độ(cắt nhỏ dữ liệu), đồng thời chỉ hiển thị thông tin cần thiết. Điều này giúp cho trang Web của bạn trở nên đẹp và mượt hơn.
Không phải là công nghệ đơn, AJAX là nhóm công nghệ kết hợp với nhau. Cụ thể:
- CSS và XHTML(HTML): Đóng vai hiển thị dữ liệu, thông tin.
- DOM(Document Object Model): Mô hình này được thực hiện bởi JavaScript. Mục đích là hiển thị thông tin động, đồng thời tương tác với thông tin đó.
- XMLHttpRequest: Giúp trao đổi dữ liệu không đồng bộ với máy chủ.
- XML: Định dạng dữ liệu truyền(HTML, Plain text, JSON, thậm chí là EBML).
Tất cả đều là công nghệ sẵn có, thế nhưng JavaScript đã kết nối, lắp ráp chúng lại, tạo một công nghệ hữu ích và tuyệt vời.
>>> Có thể bạn quan tâm: Hướng dẫn tải Microsoft Team trên máy tính cùng cách đăng ký
AJAX hoạt động như thế nào?

AJAX không phải là một công nghệ hay ngôn ngữ lập trình. Như đã nói, nó là bộ kỹ thuật/nhóm công nghệ phát triển trang Web. Vậy cách sử dụng AJAX là gì?
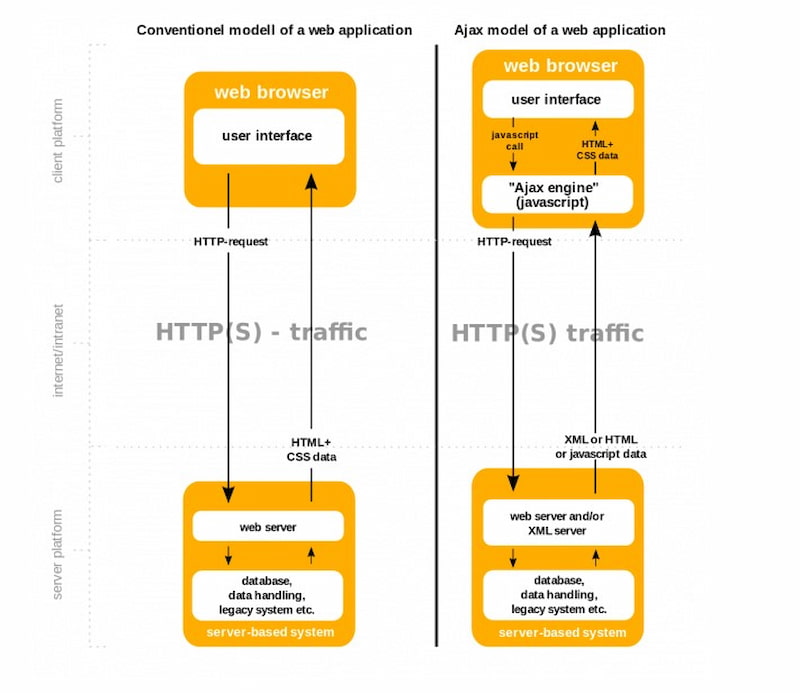
Có thể bạn đã biết AJAX là gì, tuy nhiên để hiểu được hết ý nghĩa của nó cần phải có kiến thức kỹ thuật. Nhưng cách hoạt động của AJAX lại khá đơn giản. Chỉ cần nhìn sơ đồ bên dưới là bạn sẽ thấy:
Để hiểu rõ hơn về cách thức hoạt động của AJAX, bạn hãy tham khảo bảng so sánh sau:
Mô hình thường
Trình duyệt gửi HTTP lên máy chủ.Máy chủ nhận -> Phản truy xuất thông tin.Tiếp đến server gửi lại cho trình duyệt dữ liệu được yêu cầu.Cuối cùng trình duyệt nhận dữ liệu, đồng thời tải lại trang Web để hiển thị dữ liệu.Ở mô hình thường bạn cần phải đợi quá trình trên kết thúc. Điều này làm tăng tải lượng lên server và khiến cho người dùng tốn thời gian.
Mô hình AJAX
Trình duyệt tạo lệnh gọi JavaScript với mục đích kích hoạt XMLHttpRequest.Sau đó trình duyệt tạo yêu cầu HTTP ở dưới nền rồi gửi lên server.Server sẽ tiếp nhận dữ liệu, tiến hành truy xuất và gửi dữ liệu lại cho trình duyệt.Cuối cùng trình duyệt Web nhận dữ liệu từ server. Dữ liệu đó sẽ được hiển thị lên trang ngay lập tức, bạn không cần phải tải lại toàn bộ trang.
Tại sao nên dùng AJAX?

Dưới đây là một số lý do bạn nên dùng AJAX:
Callbacks
Ajax được dùng để thực hiện một cuộc gọi lại, đảm bảo công việc truy xuất hoặc lưu dữ liệu, đồng thời chỉ gửi lại một phần trang web đến máy chủ. Việc làm này giúp giảm thiểu việc sử dụng mạng, các hoạt động diễn ra nhanh chóng hơn.
Các trang web vị bị băng thông hạn chế sẽ cải thiện đáng kể hiệu suất mạng. Từ đó dữ liệu được gửi đến và đi từ máy chủ một cách tối ưu.
Thực hiện các cuộc gọi không đồng bộ
Ajax cho phép bạn thực hiện các cuộc gọi không đồng bộ đến một máy chủ web. Điều này cho phép người dùng tránh phải chờ tất cả dữ liệu đến trước khi cho phép người dùng hành động một lần nữa.
Thân thiện với người dùng
Với AJAX, người dùng có thể tương tác với trang web mà không cần phải tải lại toàn bộ trang. Điều này giúp tạo ra một trải nghiệm mượt mà và nhanh chóng, thân thiện hơn cho người dùng.
Tăng tốc độ
Mục đích chính của Ajax là cải thiện tốc độ, hiệu suất và khả năng sử dụng của một ứng dụng web. Vì AJAX cho phép tải dữ liệu chỉ khi cần thiết, giúp giảm thiểu thời gian tải trang và tăng tốc độ xử lý dữ liệu trên trang web.
jQuery Ajax là gì?
jQuery Ajax là một công cụ giúp thực hiện các yêu cầu AJAX trên trang web bằng jQuery, một thư viện JavaScript rất phổ biến được sử dụng để tương tác với HTML và CSS. Chúng giúp tạo ra các yêu cầu AJAX dễ dàng hơn bằng cách sử dụng các phương thức jQuery, như $.ajax(), $.get() và $.post().
jQuery Ajax cho phép tải nội dung từ máy chủ và cập nhật nội dung của trang web mà không cần phải tải lại trang. Điều này giúp tạo ra trải nghiệm người dùng mượt mà hơn, giảm thiểu thời gian tải trang và tiết kiệm băng thông.
Đồng thời hỗ trợ các định dạng dữ liệu phổ biến như JSON, XML và HTML và cho phép xử lý các yêu cầu AJAX bất đồng bộ một cách dễ dàng bằng cách sử dụng các hàm callback như success(), error() và complete(). Nó cũng cho phép thực hiện các yêu cầu AJAX có tính xác thực, ví dụ như thêm tiêu đề CSRF vào yêu cầu.
Các phương thức cơ bản của jQuery Ajax

https://fptcloud.com/ajax-la-gi/
#fptcloud, #cloud_sever_fpt, #ajax_la_gi
Nhận xét
Đăng nhận xét